VFD (Vacuum Fluorescent Display)真空螢光顯示器是和陰極射線管相似的顯示設備,真空螢光管的主要器件是一個帶有柵極的電子管,陰極射出的電子在柵極的吸引下加速射向陽極,撞擊到陽極上塗覆的螢光粉後發出可見光。通過調節柵極的電壓可以改變真空螢光管的亮度,大量的真空螢光管排列起來就可組成真空螢光顯示器,每個螢光管顯示一個像素。
這次使用的是 Noritake Itron 出品的 GU280X16G -7002 ,具有280 X 16 點的解析度,傳輸介面可以用並列或是串列。
可到這裡下載 GU7000系列的 Libraries
http://www.noritake-elec.com/specification.php?id=Arduino_Noritake_VFD_GU7000&category=10&type=gu7000
目前測試結果用Serial_Async interface 的傳輸方式有問題需用Serial_Sync interface的傳輸方式,要用Serial_Sync 的方式傳輸在GU280X16G -7002 的模組PCB上的J2必須銲接短路。
Noritake Itron 也提供了簡單的圖形轉2進位程式可在這裡下載。
https://www.noritake-elec.com/support/design-resources/tools/bitmap-image-tool-gu-7000
這個VFD模組沒有中文字型ROM這次的跑馬顯示是採用圖形方式顯示。
先開啟一個繪圖程式將圖紙大小設成 280 X 16畫上想要顯示的圖案。
GU7000系列Libraries的虛擬視窗限制是512無法將280X16的圖案寫到視窗外所以必須將畫面截成兩段分開存檔。
第一段 140 X16
第二段 140 X16
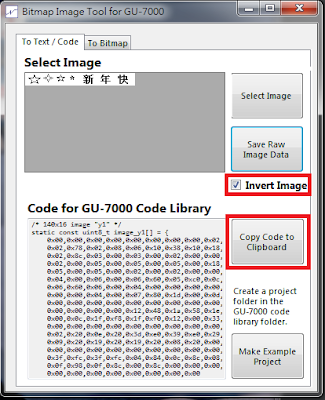
開啟Noritake Itron下載的BitmapImageTool 按 Select Image 選擇要轉換的檔案。
剛剛在做圖檔時底色是白色須勾選 Invert Image 將圖檔顏色反轉,按Copy Code Clipboard 複製到剪貼簿直接貼在Arduino 就可。
以下是完成的Arduino程式碼
/* GU7000系列 */
#include <GU7000_Interface.h>
#include <GU7000_Serial_Sync.h>
#include <Noritake_VFD_GU7000.h>
/*定義GU7000 VDF 的傳輸方式與 Arduino 接腳 */
GU7000_Serial_Sync interface(3, 5, 6, 7); // SIN,BUSY,SCK,RESET
Noritake_VFD_GU7000 vfd;
/*圖形的前半段 */
/* 140x16 image "y" */
static const uint8_t PROGMEM image_y1[] = {
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x02,0x00,0x03,0x00,0x03,0x00,0x02,0x8c,
0x02,0x78,0x02,0x08,0x06,0x10,0x38,0x10,0x18,0x10,0x06,0x10,0x02,0x48,0x02,0x78,
0x02,0x8c,0x03,0x00,0x03,0x00,0x02,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x02,0x00,
0x02,0x00,0x05,0x00,0x05,0x00,0x05,0x00,0x18,0xc0,0x60,0x30,0x18,0xc0,0x05,0x00,
0x05,0x00,0x05,0x00,0x02,0x00,0x02,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x04,0x00,0x06,0x00,0x06,0x60,0x05,0xc0,0x0c,0x40,0x30,0x80,0x0c,0x40,0x05,0xc0,
0x06,0x60,0x06,0x00,0x04,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x04,0x00,0x07,0x80,0x1d,0x00,0x0d,0x00,0x07,0x80,0x04,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x12,0x48,0x1a,0x58,0x1e,0x40,0x37,0xfc,0x37,0xfc,0x1e,0x54,
0x00,0x0c,0x1f,0xf8,0x1f,0xf0,0x12,0x00,0x33,0xfc,0x23,0xfc,0x22,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x02,0x20,0x0e,0x20,0x3d,0xe0,0x39,0xe0,0x29,0x20,0x09,0x20,0x0f,0xfc,0x0f,0xfc,
0x09,0x20,0x19,0x20,0x19,0x20,0x08,0x20,0x00,0x20,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x0e,0x00,0x00,0x00,
0x3f,0xfc,0x3f,0xfc,0x04,0x84,0x0c,0x8c,0x08,0xb8,0x3f,0xf0,0x3f,0xe0,0x08,0xb0,
0x0f,0x98,0x0f,0x8c,0x00,0x8c,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00
};
/*圖形的後半段 */
/* 140x16 image "y2" */
static const uint8_t PROGMEM image_y2[] = {
0x1b,0x44,0x3d,0x44,0x2f,0x4c,0x18,0x58,0x1f,0x40,0x35,0xfc,0x3f,0xfc,0x1f,0x50,
0x1b,0x50,0x3d,0x58,0x2f,0x4c,0x1b,0x4c,0x10,0x40,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x01,0x00,0x01,0x80,0x01,0x84,0x01,0x7c,0x01,0x08,0x06,0x10,0x18,0x10,0x06,0x10,
0x01,0x08,0x01,0x7c,0x01,0x84,0x01,0x80,0x01,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x04,0x00,0x06,0x20,
0x05,0xc0,0x3c,0x40,0x1c,0x40,0x05,0xc0,0x06,0x20,0x04,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x08,0x00,0x0e,0x00,0x34,0x00,
0x14,0x00,0x0e,0x00,0x08,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x01,0x00,0x01,0x80,
0x01,0x84,0x01,0x7c,0x01,0x08,0x06,0x10,0x18,0x10,0x06,0x10,0x01,0x08,0x01,0x7c,
0x01,0x84,0x01,0x80,0x01,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x10,
0x00,0x18,0x00,0x18,0x00,0x18,0x00,0x24,0x00,0xc3,0x00,0x24,0x00,0x18,0x00,0x18,
0x00,0x18,0x00,0x10,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x02,0x00,0x03,0x00,0x03,0x00,0x03,0x00,
0x0c,0xc0,0x30,0x30,0x0c,0xc0,0x03,0x00,0x03,0x00,0x03,0x00,0x02,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00
};
/*這一行是塗黑用*/
/* 1x16 image "16_line" */
const static uint8_t PROGMEM image_16_line[] = {
0x00,0x00
};
void setup() {
vfd.begin(280,16); // 280X16 VFD模組
vfd.interface(interface);
vfd.isModelClass(7002);
vfd.GU7000_reset(); //重置 VFD
vfd.GU7000_init(); //初始化 VFD
}
void printScroll(){ //滾動顯示函式
vfd.GU7000_defineWindow(1, 0, 0, 420, 16); //定義式窗大小 420 X16 目前試起來無法超過512
vfd.GU7000_selectWindow(1); //使用視窗 1
vfd.GU7000_setCursor(280, 0); //游標位置移到 280,0
vfd.GU7000_drawImage_p(140, 16, image_y1); //貼上 Y1 圖片
scrollY1(); // 水平滾動140
vfd.GU7000_setCursor(280, 0); //游標位置移到 280,0
vfd.GU7000_drawImage_p(140, 16, image_y2); //貼上 Y1 圖片
scrollY2(); // 水平滾動420移動時後面塗黑
}
void scrollY1(){ // Y1滾動函式
int i = 0;
while(i < 140){ //滾動距離
vfd.GU7000_home();
vfd.GU7000_scrollScreen(1, 2, 1, 2); //滾動速度
i++;
}
}
void scrollY2(){ // Y1滾動函式
int i = 0;
while(i < 420){ //滾動距離
vfd.GU7000_home();
vfd.GU7000_drawImage_p(1, 16,image_16_line); //將滾動後的顯示塗黑
vfd.GU7000_scrollScreen(1, 2, 1, 2);
i++;
}
}
void loop() {
printScroll();
}
上傳 LinkIt Smart 7688 Duo後VFD會開始做跑馬顯示
參考資料 :
https://www.noritake-elec.com/
http://vfd-fun.blogspot.tw/








Hello. Can you help me test out this concept for this display please ? All you neede is the GU280x16G and ESP8266. here's the project https://github.com/TiNredmc/FakeGrayscale . Contribution is acceptable ;D
回覆刪除